 计算机网络
计算机网络
# HTTP 协议
# GET 和 POST 的请求的区别(p3)
从以下几个维度来区别
- **请求长度。**由于浏览器由于对 url 长度的限制,get 请求会有发送数据长度限制,post 没有限制。实际上 HTTP 协议规范没有对 url 长度进行限制,瓶颈在浏览器和服务器 对 url 长度的限制。
- **安全性。**get 请求将参数放在 url 中,会被浏览器保留在历史记录。post 请求放在请求体中,稍微安全一点(真正安全是 HTTPS)。
- **参数类型。**get 请求参数是拼接在 url 后面,post 可以使用表单,json 等参数类型。
- **是否缓存。**get 请求会被浏览器缓存,post 不会。
- 追问:如果让你制定接口,你怎么权衡使用 get 和 post(可以从应用场景回答,get 一般用于对服务器资源不会产生影响的场景如查询,而 post 一般用于对服务器资源会产生影 响的情景如修改)。
# 了解 OPTIONS 请求吗(p4)
OPTIONS 使用场景:对于非简单请求的CORS请求,浏览器会在正式通信前,增加一次预检请求,也就是OPTIONS 请求。浏览器询问服务器,本次请求的域名、请求方法和 请求头等是否符合要求,只有服务端认可,浏览器才会发出正式请求。
OPTIONS 请求方法的主要用途有两个:
1、获取服务器支持的 HTTP 请求方法;
2、用来检查访问权限或服务器的性能。例如:AJAX 进行跨域请求时的预检,需要向另外一个域名的资源发送一个 HTTP OPTIONS 请求头,用以判断实际发送的请求是否安全。
追问 1:什么是简单请求?
只要同时满足
- 请求方法是 HEAD、GET、POST 之一
- HTTP 请求头是 Accept、Accept-Language、Content-Language、Last-Event-ID 或者 Content-Type:只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain
就是简单请求。
追问 2:由于多了一次 OPTIONS 请求,会造成请求效率降低,如何减少 OPTIONS 请求次数?
答:服务端回应的 Access-Control-Max-Age 字段,可以指定本次预检请求的有效期,期间浏览器不用另外发出预检请求。
# HTTP1.0、HTTP1.1 和 HTTP2.0 之间的区别(p3)
相比 HTTP1.0,HTTP1.1 有如下变化:
- **连接方面。**使用持久连接(长连接 keep-alive),多个 HTTP 请求可以复用同一个 TCP 连接,避免每次都要重新建立连接。
- **资源请求方面。**引入 range 头,支持断点续传,允许返回资源的某一部分,充分利用带宽。
- 缓存方面。引入 Etag、If-None-Match 等响应头的缓存控制策略。
- **新增 host 请求头。**来指定服务器的域名。HTTP1.0 认为一个 ip 对应一个域名,因此无法指定虚拟主机的域名。即使服务器配置了多个域名,客户端是无法指定访问的。
- **新增请求方法。**如 PUT、HEAD、OPTIONS 等。
相比 HTTP1.1,HTTP2.0 有如下变化:
- **二进制协议。**HTTP1.1 报文头是文本,报文体是文本或二进制。HTTP2 全是二进制协议,分为头信息帧和数据帧。使用二进制解析效率高,没有冗余字段,提高了性能,减少了 带宽。
- **多路复用。**HTTP2 中,复用同一个 TCP 连接,客户端和服务端都可以同时发送多个请求和响应,解决了“队头堵塞”问题。
- **数据流。**HTTP2 才有的概念,建立的连接可以承载任意数量的双向数据流,他们是没有顺序的,可能属于不同的请求。每个请求和响应属于一个数据流,具有唯一的编号标记。
- **头信息压缩。**HTTP1.1 中,请求头如 Cookie 和 User Agent 是一样的,但每次请求都会携带,有一定性能损耗。HTTP2 做了优化,第一,头信息使用压缩算法压缩后发送;第 二,客户端和服务端同时维护一张头信息表,使用索引号标识,只发送索引号就可以了。
- **服务端推送。**HTTP2 允许服务器主动向客户端发送静态资源,并缓存在客户端,减小请求延迟。
- 进阶:如果客户端已有缓存,服务端还会 push 吗?解决方案如 Cache Digest,客户端告诉服务端已有哪些缓存,避免浪费带宽。
队头堵塞:队头阻塞是由 HTTP 基本的“请求 - 应答”模型所导致的。HTTP 规定报文必须是“一发一收”,这就形成了一个先进先出的“串行”队列。队列里的请求是没有优先级的,只 有入队的先后顺序,排在最前面的请求会被最优先处理。如果队首的请求因为处理的太慢耽误了时间,那么队列里后面的所有请求也不得不跟着一起等待,结果就是其他的请求承担 了不应有的时间成本,造成了队头堵塞的现象。
HTTP1.1 如何缓解“队头堵塞”:
1.浏览器建立并发连接,一般一个域名最大并行数为 6-8 个
2.域名分片,使用多域名指向同一服务
# 当在浏览器输入一段 url,回车后发生了什么?(p3)
**URL 解析。**浏览器解析 URL 为协议,域名,端口,文件目录,文件名,参数和锚;同时检查 URL 是否出现非法字符,有则进行转义。
**缓存判断。**检查资源是否存在缓存中,如果有且未失效,则直接使用,否则向服务器发起请求。
**DNS 解析。**将域名解析为 IP 的过程,依次请求如下,如果有缓存就直接返回,否则继续查询
- 本地(hosts 文件)是否有域名-IP 的缓存
- 向本地 DNS 服务器查询(LDNS,一般是网络服务提供商,比如公司,学校,电信联通等,大多数域名解析在这里完成)
- LDNS 向根域名服务器查询,获取顶级域名服务器的地址
- LDNS 向顶级域名服务器查询,获取权威域名服务器的地址
- LDNS 向权威域名服务器查询,获得最终的 IP 地址

**获取 MAC 地址。**拿到 IP 还不够,还需要知道目的主机的 MAC 地址。可以使用 ARP 协议来获取目的主机的 MAC 地址。
TCP 三次握手。
- 客户端到服务端,发送 SYN + seq(x)
- 服务端到客户端,发送 ACK + seq(y) + ack(x+1)
- 客户端到服务端,发送 ACK + seq(x+1) + ack(y+1)
**HTTPS 握手。**对于 HTTPS 协议,还需要一个 TLS 的四次握手
- 客户端到服务端,发送协议版本号 + 一个随机数 + 供选择的加密方法。
- 服务端到客户端,发送一个随机数 + 数字证书。
- 客户端检查数字证书有效,使用证书的公钥对随机数加密,发送 该加密的随机数。
- 服务端使用私钥解密得到秘钥,发送前面内容的 hash 给客户端检验,连接建立。
- 之后双方使用这 3 个随机数生成的秘钥,对报文加密后通信。
服务端处理请求,将数据返回给客户端。
**html 解析。**客户端接收到 html 后,开始从上到下解析。如果遇到外部 script 和外部 css,则另外发起请求。浏览器根据 html 标签生成 DOM 树,根据 css 生成 CSSOM 树,最后将 2 颗树合并为 1 颗渲染树。
**页面渲染。**浏览器根据渲染树进行布局(位置大小)和绘制(像素点绘制)。如果有样式覆盖或 js 修改 DOM,则会进行回流和重绘。
DNS 服务器包括:根域名服务器(全球共 13 台),顶级域名服务器(如.com),权威域名服务器(如 baidu.com)。
# 说一下 HTTP3.0(p4)
**多路复用。**HTTP2 的多路复用解决了一个 TCP 中请求上的“队头阻塞”问题,但 TCP 协议本身也存在队头阻塞。如果 TCP 连接出现了丢包,整个 TCP 都要重发数据流,导致 后面的数据阻塞。弱网情况下,丢包多,导致 HTTP2 比 HTTP1.1 更慢。
HTTP3 使用了 QUIC,QUIC 基于 UDP,UDP 的数据包在接收端没有处理顺序,即使丢包也不会阻塞其他数据包。
**连接迁移。**TCP 的基于 IP 和端口识别连接,QUIC 是通过 Connection ID 的方式来识别,用户再次访问页面时使用 ID 即可,无需重新建立连接,这在移动端多变的网络场景下 优势特别明显。
**快速握手。**基于 UDP,可以使用 0-1 个 RTT(Round Trip Time)来快速建立连接。如果是首次需要花 1RTT 去完成连接,但如果非首次连接 0RTT 就可以完成了,这是因为首次 连接时会缓存配置文件,后续再连接时就可以直接使用,从而跳过 1RTT,实现 0RTT 的业务数据交互。
# 与缓存相关的请求头有哪些(p3)
强缓存:
- Expires
- Cache-Control(优先级高)
协商缓存:
- Etag、If-None-Match(优先级高)
- Last-Modified、If-Modified-Since
# HTTPS 协议
# 什么是 HTTPS?它与 HTTP 的区别是什么(p3)
HTTPS 在 HTTP 和 TCP 之间多了一层 SSL/TLS(安全套接层),提供身份验证、信息加密和完整性校验的功能。职责是对发送数据加密,对接收数据解密。
区别:
| HTTP | HTTPS | |
|---|---|---|
| 安全性 | 明文传输 | SSL 加密,更安全 |
| 端口 | 80 | 443 |
| 是否需要 CA 证书 | 不需要 | 需要 |
# TLS/SSL 的工作原理(p4)
TLS/SSL 的实现依赖于 3 类算法:
- **散列函数 hash:**验证信息的完整性
- **对称加密:**使用协商的秘钥,对报文数据加密,优点是快。
- **非对称加密:**进行身份认证和协商生成秘钥,优点是一对多,更安全,缺点是加解密速度慢。
追问:既然对称加密快,为什么不用直接用?
答:HTTP 是明文传输,如果直接将秘钥发出,被截获后就无安全可言,因此需要非对称加密进行配合。
追问:如果中间人伪造服务端,将其公钥发给客户端,客户端使用公钥加密出秘钥,岂不是不安全?
答:客户端不会直接使用公钥,而是要验证服务端数字证书(验签),才能信任公钥。通常使用 fiddler 或其他代理抓包工具抓取 HTTPS 就是这个原理,我们必须在浏览器安装证书 才能进行 HTTPS 的抓包。
# HTTPS 握手的过程(p3)
见上面的“当在浏览器输入一段 url...”第 6 步,HTPPS 握手
# HTTPS 是如何保证数据安全的?(p4)
对称加密与非对称加密结合
利用非对称加密的高安全和对称加密的加解密速度。将对称加密的密钥使⽤⾮对称加密的公钥进⾏加密,然后发送出去,接收⽅使⽤私钥进⾏解密得到对称加密的密钥,然后双⽅可 以使⽤对称加密来进⾏沟通。
验证数字签名
假设证书颁发机构(CA)颁发了数字证书,包括:签发者、证书⽤途、使⽤者公钥、使⽤者私钥、使⽤者的 HASH 算法、证书到期时间等。虽然能表明身份,但不能证明,因为中间 人可以篡改证书。
这时用到新的技术:数字签名。
数字签名就是⽤ CA ⾃带的 HASH 算法对证书的内容进⾏ HASH 得到⼀个摘要,再⽤ CA 的私钥加密,最终组成数字签名 sign。当别⼈把他的证书发过来的时候,我再⽤同样的 Hash 算法,再次⽣成消息摘要 hash1,然后⽤ 系统信任的 CA 的公钥对数字签名 sign 解密,另一个消息摘要 hash2,两者⼀⽐,就知道中间有没有被⼈篡改了。这个时候就能最⼤程 度保证通信的安全了。
# HTTP 状态码
# 讲一下你知道的 HTTP 状态码(p3)
(1)2XX 成功
- 200 OK,表示从客户端发来的请求在服务器端被正确处理
- 204 No content,表示请求成功,但响应报文不含实体的主体部分
- 205 Reset Content,表示请求成功,但响应报文不含实体的主体部分,但是与 204 响应不同在于要求请求方重置内容
- 206 Partial Content,进行范围请求
(2)3XX 重定向
- 301 moved permanently,永久性重定向,表示资源已被分配了新的 URL
- 302 found,临时性重定向,表示资源临时被分配了新的 URL
- 303 see other,表示资源存在着另一个 URL,应使用 GET 方法获取资源
- 304 not modified,表示服务器允许访问资源,但因发生请求未满足条件的情况(条件请求,一般是协商缓存场景)
- 307 temporary redirect,临时重定向,和 302 含义类似,但是期望客户端保持请求方法不变向新的地址发出请求
(3)4XX 客户端错误
- 400 bad request,请求报文存在语法错误
- 401 unauthorized,表示发送的请求需要有通过 HTTP 认证的认证信息
- 403 forbidden,表示对请求资源的访问被服务器拒绝(如证书过期,密码错误,权限不够)
- 404 not found,表示在服务器上没有找到请求的资源
- 405 method not allowed,表示客户端请求的方法虽然能被服务器识别,但是服务器禁止使用该方法
(4)5XX 服务器错误
500 internal sever error,表示服务器端在执行请求时发生了错误
501 Not Implemented,表示服务器不支持当前请求所需要的某个功能
502 Bad Gateway,表示网关服务器超时或出错
503 service unavailable,表明服务器暂时处于超负载或正在停机维护,无法处理请求
# 301/302 的区别(p3)
如上一题
# 304 在什么场景下会返回?(p3)
服务器为了提高网站访问速度,对用户访问过的内容进行缓存,如果资源从上一次访问到本次访问,未被修改,会返回 304,由客户端调用本地缓存。
如果 If-None-Match 和 Etag 相等,表示资源没有修改,返回 304。
如果 If-Modified-Since 和 Last-Modified 时间一致,也返回 304。
如果 304 过多,搜索引擎爬虫会认为资源更新不频繁,会降低对该网站的抓取次数,造成收录减少,权重下降。
# DNS
# DNS 协议是什么(p3)
概念: DNS 是域名系统 (Domain Name System) 的缩写,提供的是一种主机名到 IP 地址的转换服务,就是我们常说的域名系统。它是一个由分层的 DNS 服务器组成的分布式数 据库,是定义了主机如何查询这个分布式数据库的方式的应用层协议。能够使人更方便的访问互联网,而不用去记住能够被机器直接读取的 IP 数串。
作用: 将域名解析为 IP 地址,客户端向 DNS 服务器(DNS 服务器有自己的 IP 地址)发送域名查询请求,DNS 服务器告知客户机 Web 服务器的 IP 地址。
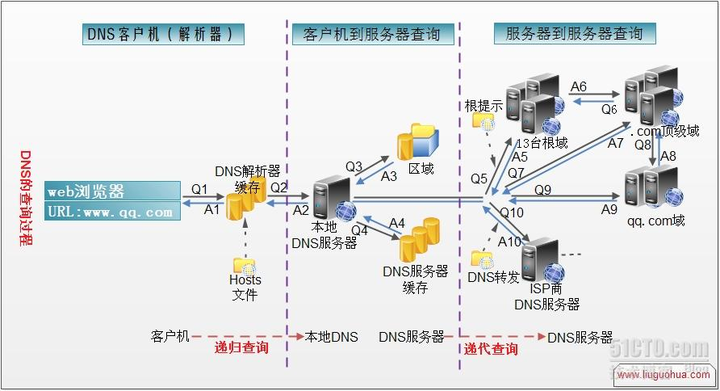
# DNS 完整的查询过程(p3)
见“HTTP 协议-当浏览器输入..”之 DNS 解析。
# 递归查询与迭代查询(p4)
DNS 解析涉及到递归查询与迭代查询,表现为
从用户到本地 DNS 服务器的查询过程就是递归查询,用户只需要查询 1 次就可以得到结果,中间的过程是递归式的。
本地 DNS 服务器查询的过程是迭代查询,本地 DNS 服务器需要根据根域名服务器、顶级域名服务器返回的结果,自己再次查询,这样就可能查询多次,是迭代式查询。
# 网络模型
# OSI 七层模型(p3)
(1)应用层。最靠近用户的一层,是为计算机用户提供应用接口,也为用户直接提供各种网络服务。我们常见应用层的网络服务协议有
:HTTP,HTTPS,FTP,POP3、SMTP等。
(2)表示层。提供各种用于应用层数据的编码和转换功能,确保一个系统的应用层发送的数据能被另一个系统的应用层识别。
(3)会话层。负责建立、管理和终止表示层实体之间的通信会话。
(4)传输层。建立了主机端到端的链接,传输层的作用是为上层协议提供端到端的可靠和透明的数据传输服务,包括处理差错控制和流量控制等问题。TCP UDP就是在这一层。
(5)网络层。通过IP寻址来建立两个节点之间的连接,为源端的运输层送来的分组,选择合适的路由和交换节点,正确无误地按照地址传送给目的端的运输层。也叫IP协议层。
(6)数据链路层。将比特组合成字节,再将字节组合成帧,使用链路层地址 (以太网使用 MAC 地址)来访问介质,并进行差错检测。网络层是规划了数据包的传输路线,而数据链路 层就是传输路线。
(7)物理层。尽可能屏蔽具体传输介质和物理设备的差异,通过物理介质传输比特流。
ISO 模型是对等通信,即源端的每一层都必须与目的端的对等层进行通信。
# TCP/IP 五层协议(p3)
包括应用层、传输层、网络层、数据链路层、物理层。
TCP/IP五层协议和OSI的七层协议对应关系如下:
# TCP 和 UDP
# TCP 和 UDP 的区别(p3)
| UDP | TCP | |
|---|---|---|
| 是否连接 | 无连接 | 面向连接(三次握手,四次挥手) |
| 是否可靠 | 不可靠传输,不使用流量控制和拥塞控制 | 可靠传输(数据顺序和正确性),使用流量控制和拥塞控制 |
| 连接对象个数 | 支持一对一,一对多,多对一和多对多交互通信 | 只能是一对一通信 |
| 传输方式 | 面向报文 | 面向字节流 |
| 首部开销 | 首部开销小,仅 8 字节 | 首部最小 20 字节,最大 60 字节 |
| 适用场景 | 适用于实时应用,例如视频会议、直播 | 适用于要求可靠传输的应用,例如文件传输 |
# TCP 通过哪些机制保证可靠(p4)
从 4 个维度来看:
**检验和。**通过检验和的方式,接收端可以检测出来数据是否有差错和异常,假如有差错就会直接丢弃 TCP 段,重新发送。
序列号。TCP 将每个字节的数据都进行了编号,可以应用于确认应答处理、重发控制以及重复控制。
**确认应答机制。**通信中使用 ACK 标志位确认数据是否按序到达,否则重发。
**超时重传机制。**当报文发出后在一定的时间内未收到接收方的确认,发送方就会进行重传。
连接管理机制。通过 3 次握手和 4 次挥手管理连接。
**流量控制。**接收方的处理数据能力有限,如果发送方发送数据的速度过快,导致接收方缓冲区满,将发生丢包,进而导致重传。因此需要进行流量控制。TCP 通过滑动窗口的方 式进行流量控制。窗口代表接收端缓冲区剩余大小,窗口越大,网络吞吐量越高。
**拥塞控制。**如果网络非常拥堵,即使接收方缓冲区富余,此时发送较大数据时仍会发生丢包。TCP 引入慢启动机制,先发少量数据探路,之后已指数增长方式发送数据(拥塞窗 口)。设置一个慢启动的阈值,当以指数增长达到阈值时就停止指数增长,改用线性增加。线性增长达到网络拥塞时立即“乘法减小”,拥塞窗口置回 1,进行新一轮的“慢启动”,同 时新一轮的阈值变为原来的一半。
# TCP 三次握手和四次挥手(p3)
见上文“当在浏览器输入一段 url 后...”之 TCP 三次握手
追问:为什么要三次握手,两次握手会怎样?
假如第一次握手迟迟没有到服务端(超时)。如果是两次握手,客户端认为第一次握手失效,会重新建立连接。如果最开始的第一次握手只是网络慢,最终到达了,那么服务器会正常 返回第二次握手。这样就建立了 2 次连接,导致了可能的错误和不必要的带宽浪费。
三次握手则不会。即使最开始的第一次握手到达了服务端,服务端进行了二次握手,但客户端已经认为这次握手失败了,不会再进行第三次握手,连接不会建立。
# Websocket
# 对 Websocket 的理解(p3)
WebSocket 是 HTML5 提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于 TCP 传输协议,并复用 HTTP 的握手通道。浏览器和服务器只需要完成一 次握手,两者之间就直接可以创建持久性的连接, 并进行双向数据传输。
特点是:
支持双向通信,实时性更强
可以发送文本,也可以发送二进制数据
建立在 TCP 协议之上,服务端的实现比较容易
数据格式比较轻量,性能开销小,通信高效
没有同源限制,客户端可以与任意服务器通信
协议标识符是 ws(如果加密,则为 wss),服务器网址就是 URL
与 HTTP 协议有着良好的兼容性。默认端口也是 80 和 443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
# websocket 可以跨域吗(p3)
可以,它本身就是作为跨域的方案出现的。