 vue打包gzip并部署
vue打包gzip并部署
在进行项目打包时,需要对打包后的依赖进行分析,并及时处理可优化的依赖。今天对自己经常做测试用的vue-demo项目进行了些许优化,如下:
- 安装
webpack-bundle-analyzer,进行打包后依赖分析 - 安装
compression-webpack-plugin,将项目压缩为gzip,并配置nginx。
# 依赖分析
// vue.config.js
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')
module.exports = {
configureWebpack: config => {
config.plugins.push(new BundleAnalyzerPlugin())
}
}
2
3
4
5
6
7
执行npm run build就可以打包后进行依赖分析了,可以直观的看到哪部分的资源占用了打包体积,如第三方依赖,业务代码,静态资源等。
不过,不是每次打包都要分析依赖的,这个操作并不频繁,所以单独起一个命令。在package.json新增了一个命令。
"scripts": {
"report": "cross-env REPORT=1 vue-cli-service build",
},
2
3
这里使用了cross-env来设置环境变量,因此安装下依赖。
npm i cross-env -D
然后对webpack配置多个条件判断即可。
// 分析打包依赖
if (process.env.REPORT) {
config.plugins.push(new BundleAnalyzerPlugin())
}
2
3
4
# 配置gzip
# 安装
npm i compression-webpack-plugin@5 -D
为什么降级呢?因为高版本会报错
TypeError: Cannot read property 'tapPromise' of undefined
# 配置vue
// vue.config.js
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
configureWebpack: config => {
config.plugins.push(
new CompressionPlugin({
test: /\.js$|\.html$|\.css$/, // 匹配文件名
threshold: 10240 // 对超过10k的数据压缩
})
)
}
}
2
3
4
5
6
7
8
9
10
11
12
执行打包


可以看到大于10k的js和css都生成了同名文件的gz包。
# 配置nginx
只是打包gz还不够,还需要服务器支持。下面配置nginx,来支持gz包。
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# 静态压缩 查找gz文件,如果有直接返回,如果是源文件(比如非gz文件),不进行动态压缩
gzip_static on;
}
2
3
4
5
6
7
8
9
10
11
12
13
配置gzip_static on;。
重启nginx,发现控制台报错。
nginx: [emerg] unknown directive “gzip_static“ in
原因是nginx启动时默认不会开启静态压缩,需要重新配置和安装。可以依次使用如下命令。
/usr/local/nginx/sbin/nginx -V
看有没有配置--with-http_gzip_static_module。如果没有,就进行配置。
切换到安装目录,比如我的
cd /usr/local/nginx/nginx-1.20.1
## 配置
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
## 重新安装
make && make install
2
3
4
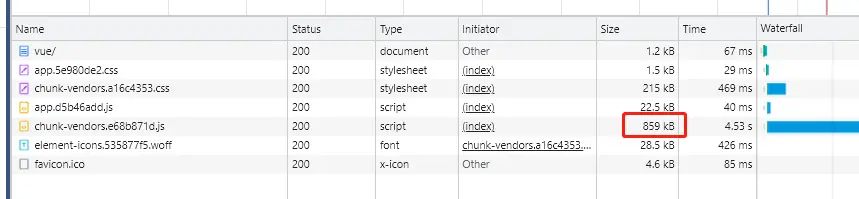
再次重启nginx,然后访问页面。

什么情况,还是这么大?
在网上搜索了下相关问题,发现解决方案很少。尝试了如下:
设置 gzip on; 无效
设置 gzip_http_version 1.0; 无效
请教了公司的运维同事,直接复制其配置
gzip on; #开启压缩 gzip_comp_level 4; #压缩比率 gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; #对特定文件压缩,类型参考mime.types gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.0; gzip_vary on;1
2
3
4
5
6
7也是无效
后来翻墙找到一个解决,[nginx gzip compression not working (opens new window)](https://coderedirect.com/questions/605978/nginx-gzip-compression-not-working)。其配置如下:
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_types text/plain text/css application/json application/x-javascript application/javascript text/xml application/xml application/rss+xml text/javascript image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype;
2
3
4
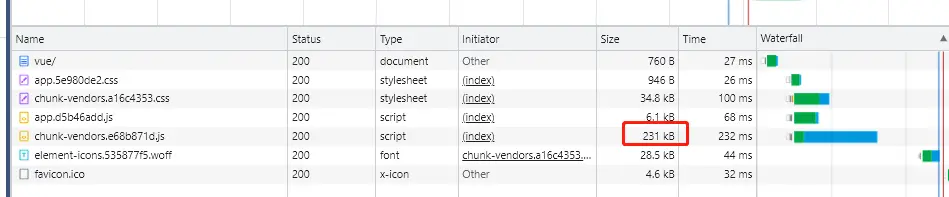
然后抱着死马当活马医的心态,刷新页面,居然好了(实际是假象)。

后来反复测试,得出如下精简配置。
# 静态压缩不生效,改用gzip
# gzip_static on;
# 动态压缩 会占用服务器cpu
gzip on;
# 设置支持的压缩文件类型 类型参考mime.types
gzip_types text/plain text/css application/json application/x-javascript application/javascript text/xml application/xml application/rss+xml text/javascript;
2
3
4
5
6
- 设置的
gzip_static on;不生效 - 如此一来,webpack插件
compression-webpack-plugin就不生效了。如果有大佬知道如何配置gzip_static,请告知我,感激不尽。 gzip on;必须和gzip_types一起使用,否则不生效
# 参考文章
vue打包时gzip压缩的两种方案 (opens new window)